이번 포스팅은 가로막대그래프를 이용해서 두 개 항목을 양방향으로 배치하여 쉽게 그래프를 볼 수 있는 양방향 막대차트를 만드는 방법에 대해 알아보겠습니다.
아래 <Before> 형태를 <After> 형태로 만드는 것입니다.
이렇게 양방향으로 배치하면 독자는 쉽게 이해할 수 있습니다.

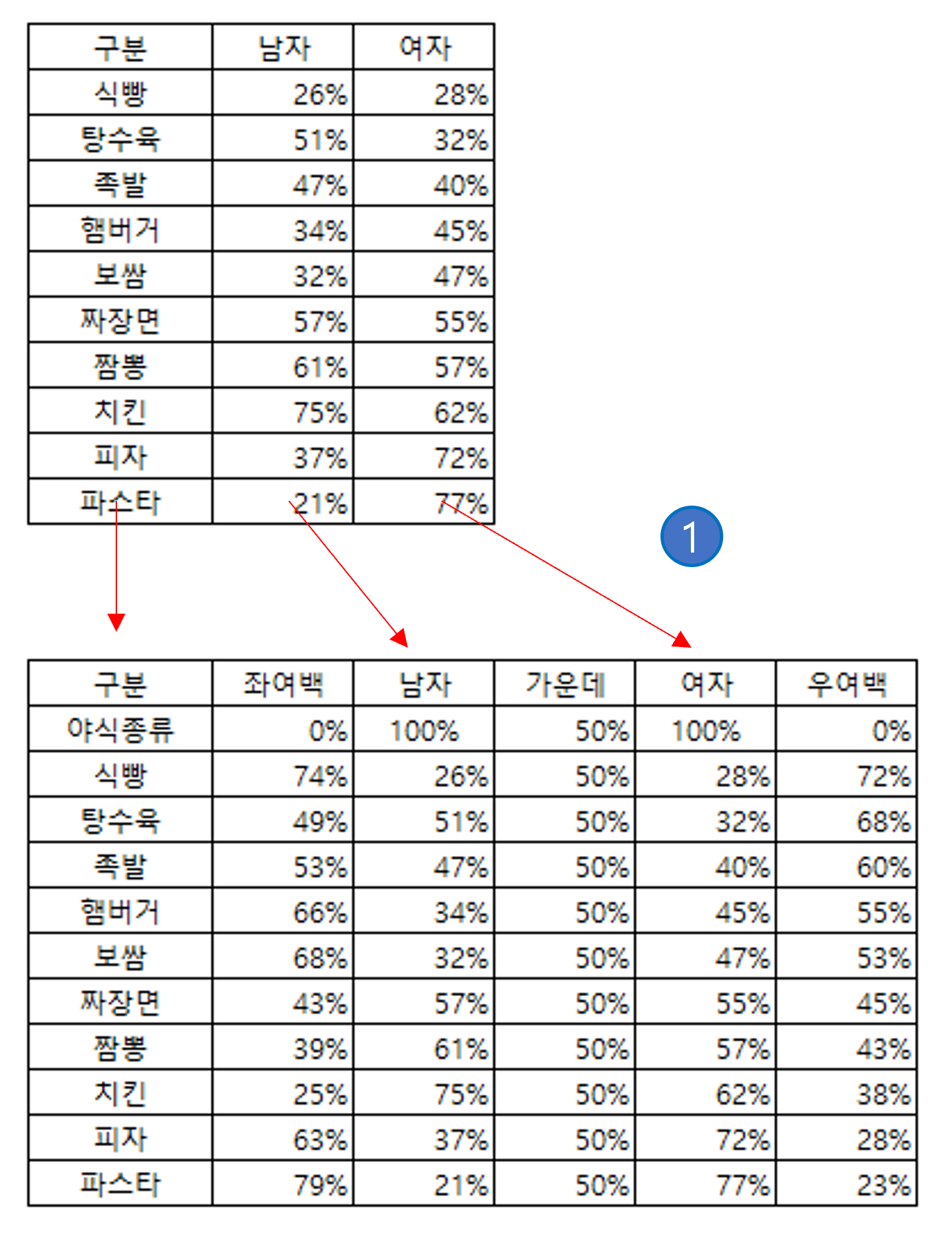
① 우선, 데이터를 가공해야 합니다. 원본 데이터를 가지고, 데이터 배경이 되는 부분(좌여백, 우여백)을 만들어 주고, 항목명이 들어갈 영역(가운데)을 만들어 줍니다.

② 가공한 데이터를 가지고, 가로누적막대 차트를 만들어 줍니다.

③ 차트가 만들어졌으면 차트제목, 범례, 눈금선, 축 등 불필요한 요소를 삭제해 줍니다. 한 가지 더 해줘야 할 것은 세로축을 선택해서 "항목을 거꾸로"로 바꾸어 순서를 맞추어 줍니다.

한 가지 더 해줘야 할 것은 막대 두께를 조정하는 것입니다. 기본적으로 막대가 얇게 만들어 지기 때문에 막대를 두껍게 만들어야 보기가 좋겠죠..
만드는 방법은 막대를 선택하고, 마우스 우클릭 → 데이터 계열 서식 → 간격 너비에서 수치를 조정합니다.
간격 너비를 크게 하면 막대가 얇아지고, 간격 너비를 작게 하면 막대가 두꺼워집니다.

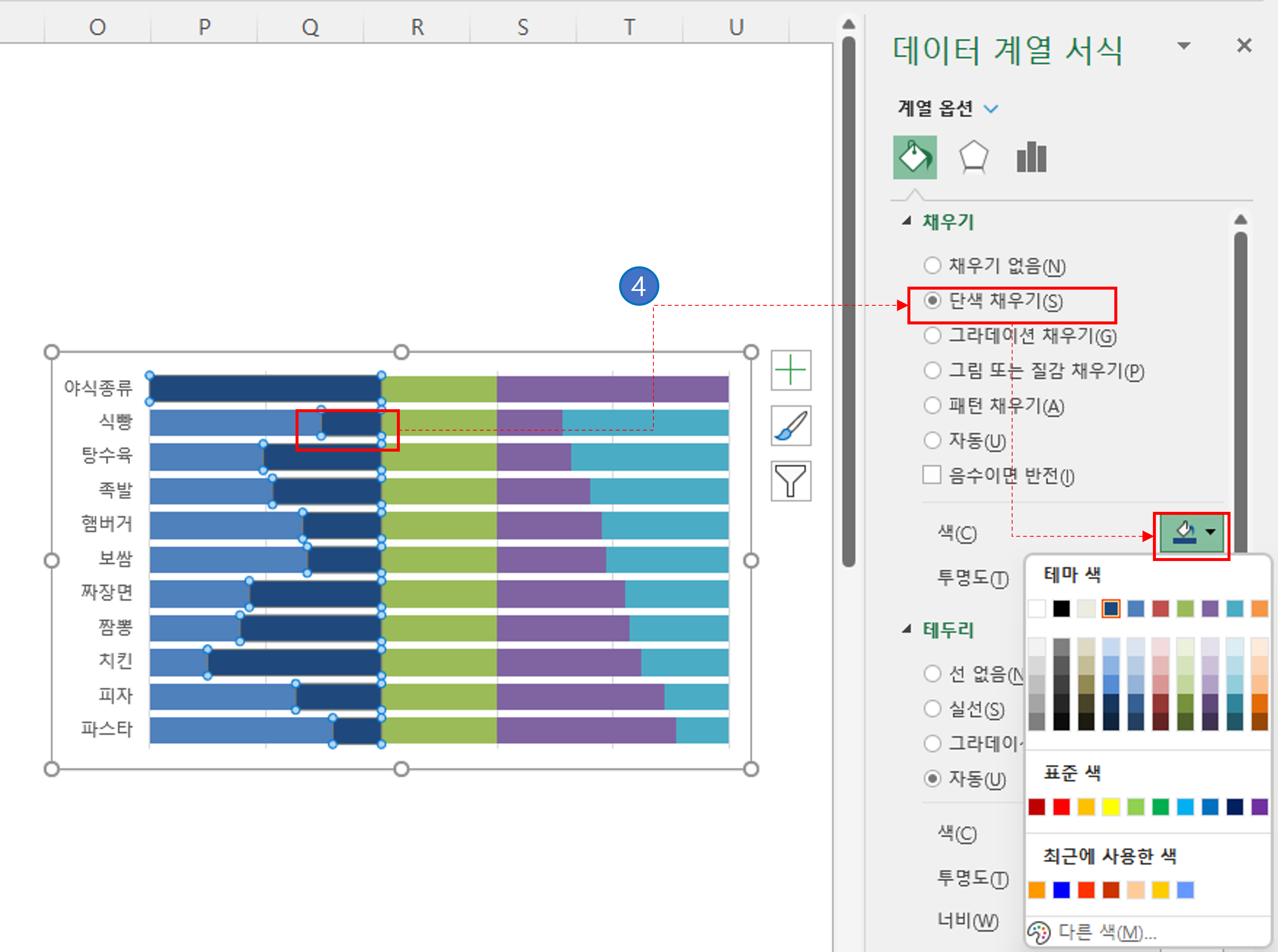
④ 이제 막대 색상을 조정합니다. 데이터가 들어간 항목(여자, 남자)는 진하게, 배경이 되는 막대는 연한 색상으로 바꿔주는 게 좋습니다.
가운데 : 항목명이 들어가야해서 "채우기 없음"으로
좌여백, 우여백 : 배경이 되기 때문에 "연한 색상"으로
데이터(남자, 여자) : 선명하게 보여야 하기 때문에 "진한 색상"으로

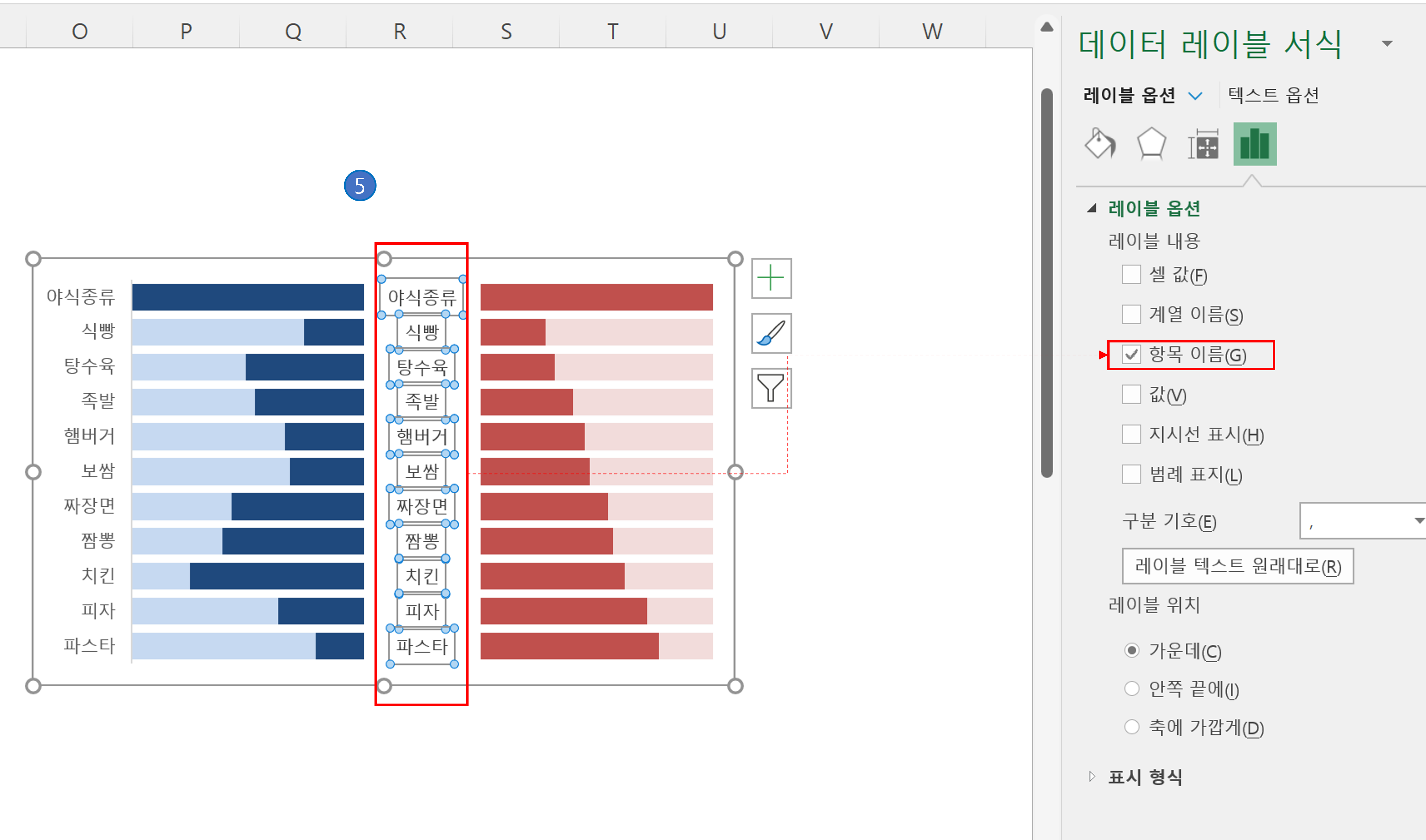
⑤ 이제 각 항목별로 데이터 레이블을 달아줘야 합니다.
가운데 막대는 "항목 이름"으로
데이터가 있는 막대는 "값"으로 레이블을 달아줍니다.

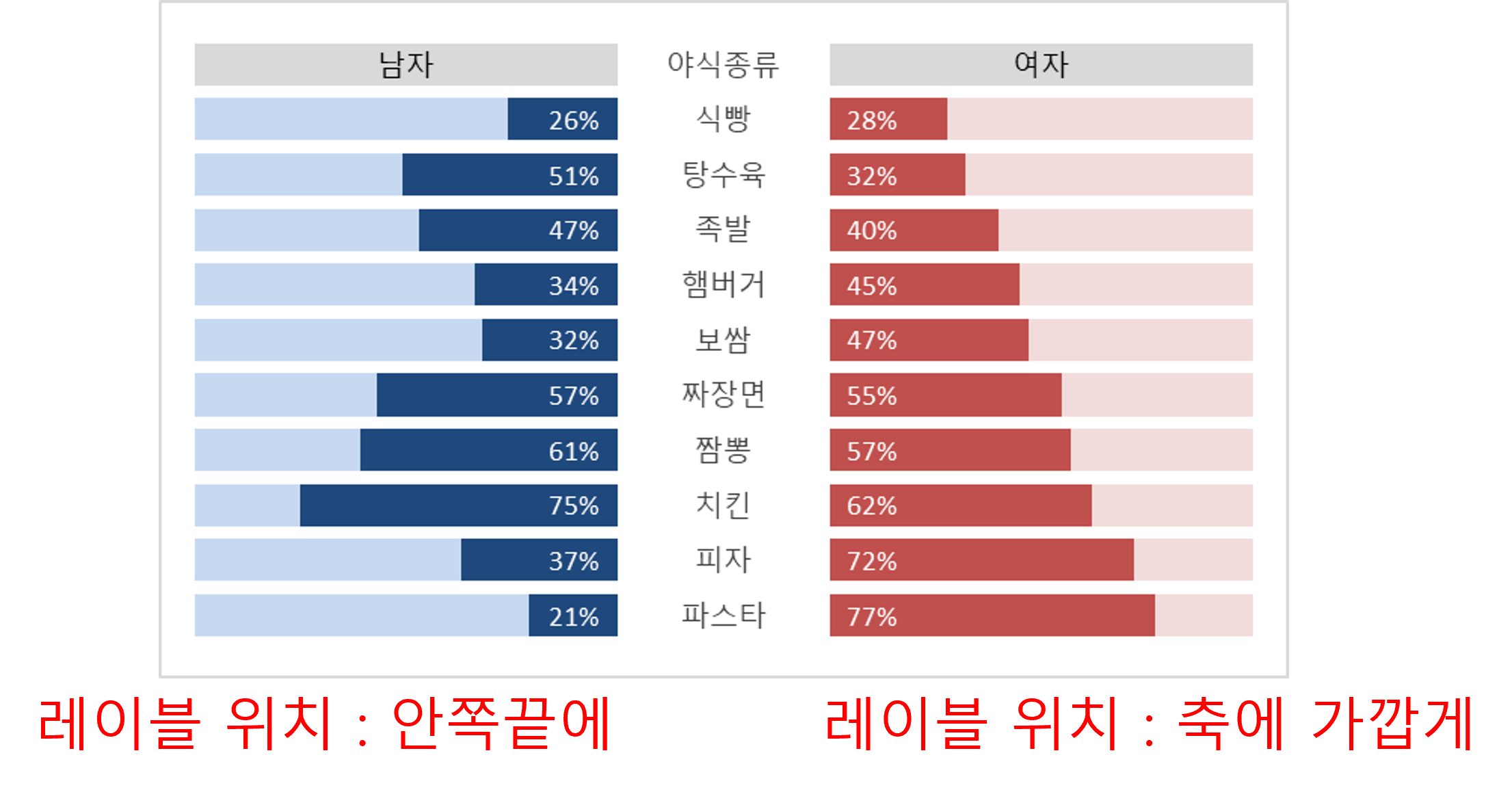
마지막으로 레이블 위치를 아래처럼 조정하면 됩니다.

이상으로 누적막대그래프를 이용해서 양방향 막대그래프를 만드는 방법에 대해 알아보았습니다.
포스팅에 한계로 자세한 방법, 설명 등은 아래 영상을 참조하시기 바랍니다.
차트를 만드는 다른 기능은 아래 포스팅을 참조해 주세요
2022.04.13 - [보고서 작성기술/엑셀] - 선그래프 다중 선 색상 자동으로 바꾸기
2022.04.12 - [보고서 작성기술/엑셀] - 엑셀 선그래프 구간별로 선 색상/유형 바꾸기
2022.04.11 - [보고서 작성기술/엑셀] - 엑셀 그래프 선 굵기, 선 유형 변경
2022.04.10 - [보고서 작성기술/엑셀] - 엑셀 선 그래프 색상 조정
2022.04.09 - [보고서 작성기술/엑셀] - 엑셀 꺾은선 그래프 만들기
2022.05.18 - [보고서 작성기술/엑셀] - 막대그래프 이미지 막대 만들기(픽토그램)
2022.05.27 - [보고서 작성기술/엑셀] - 엑셀 양방향 비교 막대그래프 만들기
2022.05.09 - [보고서 작성기술/엑셀] - 엑셀 막대그래프 간격조절하기(계열겹치기, 간격너비)
2022.04.15 - [보고서 작성기술/엑셀] - 엑셀 선그래프 항목구간 강조하기(혼합차트 활용)
2022.04.16 - [보고서 작성기술/엑셀] - 엑셀 선그래프 수치구간 강조하기(혼합차트 활용)
2022.09.01 - [보고서 작성기술/엑셀_차트(그래프) 작성법] - 보고서 차트작성기술 : 가독성 있는 차트 만드는 방법
2022.03.02 - [보고서 작성기술/엑셀_차트(그래프) 작성법] - 엑셀차트작성기술 : 차트(그래프) 기본 구성 요소 이해
'보고서 작성기술 > 엑셀 실무기초' 카테고리의 다른 글
| 엑셀 SEQUENCE 함수 활용법(사례포함) (0) | 2023.11.01 |
|---|---|
| [보고서차트작성기술] 엑셀 실습파일 모음 (0) | 2023.07.13 |
| 막대그래프 이미지 막대 만들기(픽토그램) (0) | 2022.05.18 |
| 엑셀 막대그래프 이미지 넣기(막대에 원하는 이미지 삽입) (1) | 2022.05.11 |
| 엑셀 막대그래프 간격조절하기(계열겹치기, 간격너비) (0) | 2022.05.09 |



댓글